Posthoc v1.2.4
[Todo]
[Todo]
We generally improved the UI, including the addition of a sidebar, to deliver a sleeker and more comfortable experience.

We improved the usability of the UI under different conditions like when the window gets too small.
We added copy and a subtle design to panels that are empty to indicate that an action (like loading a trace) is required before they become active.
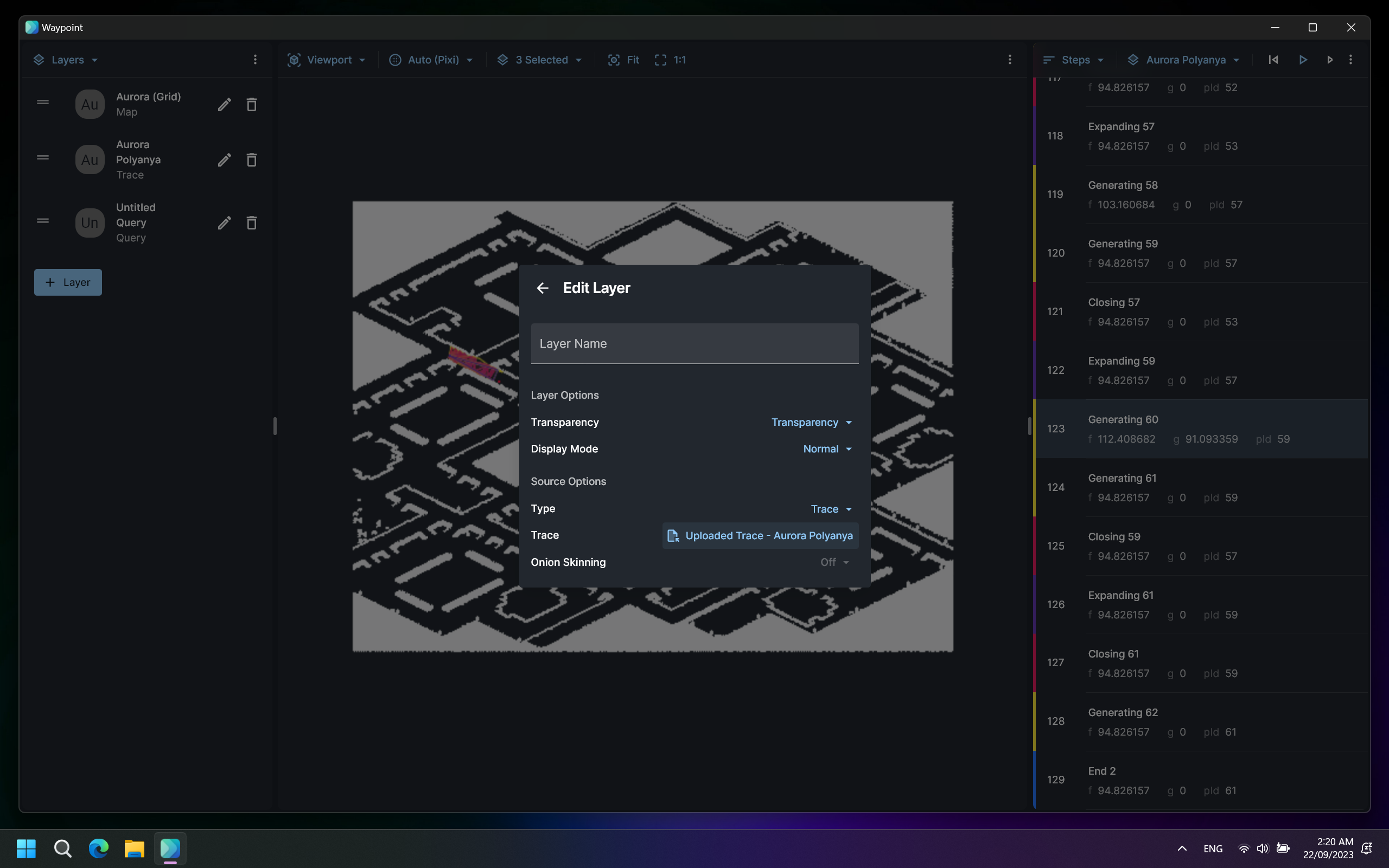
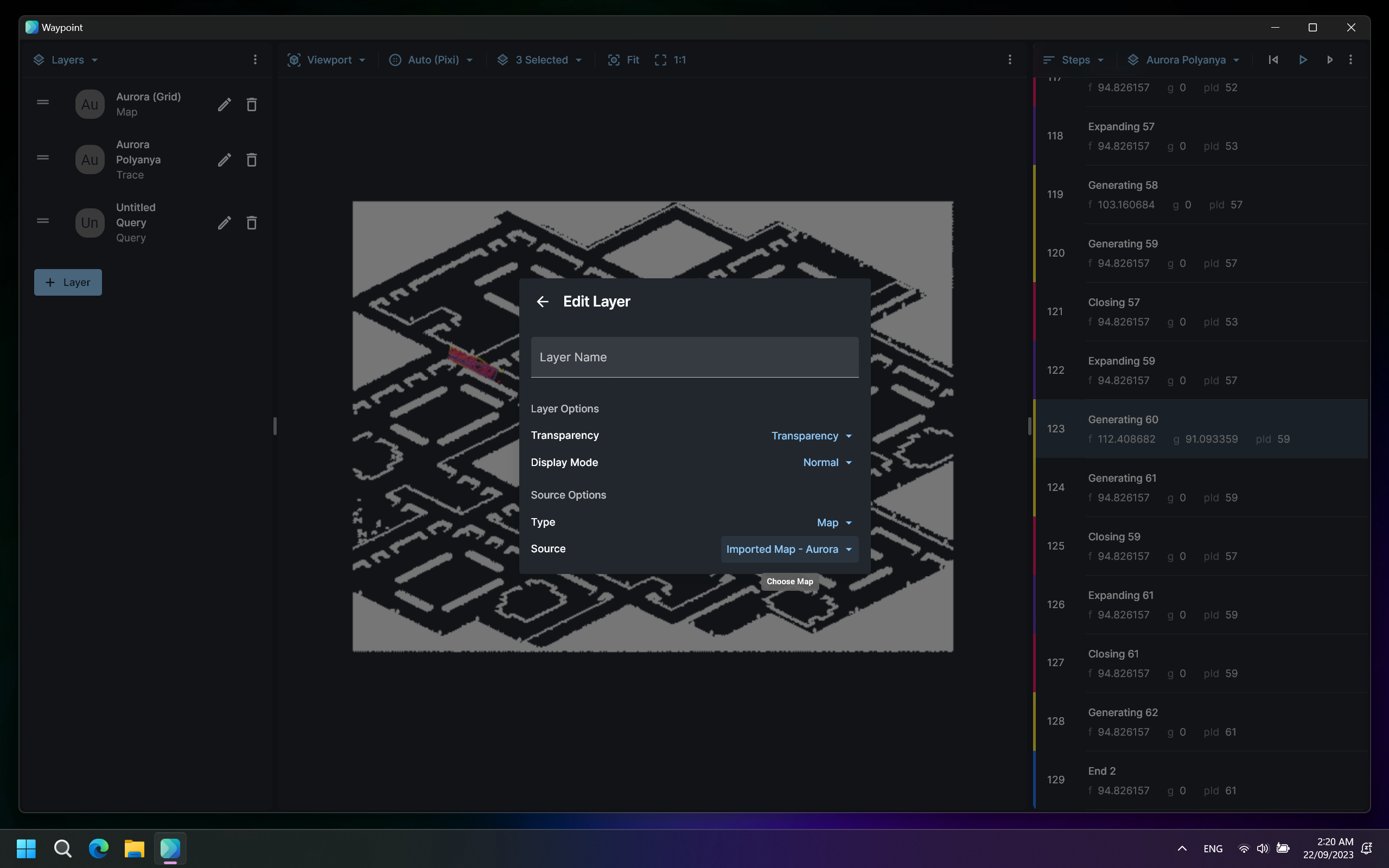
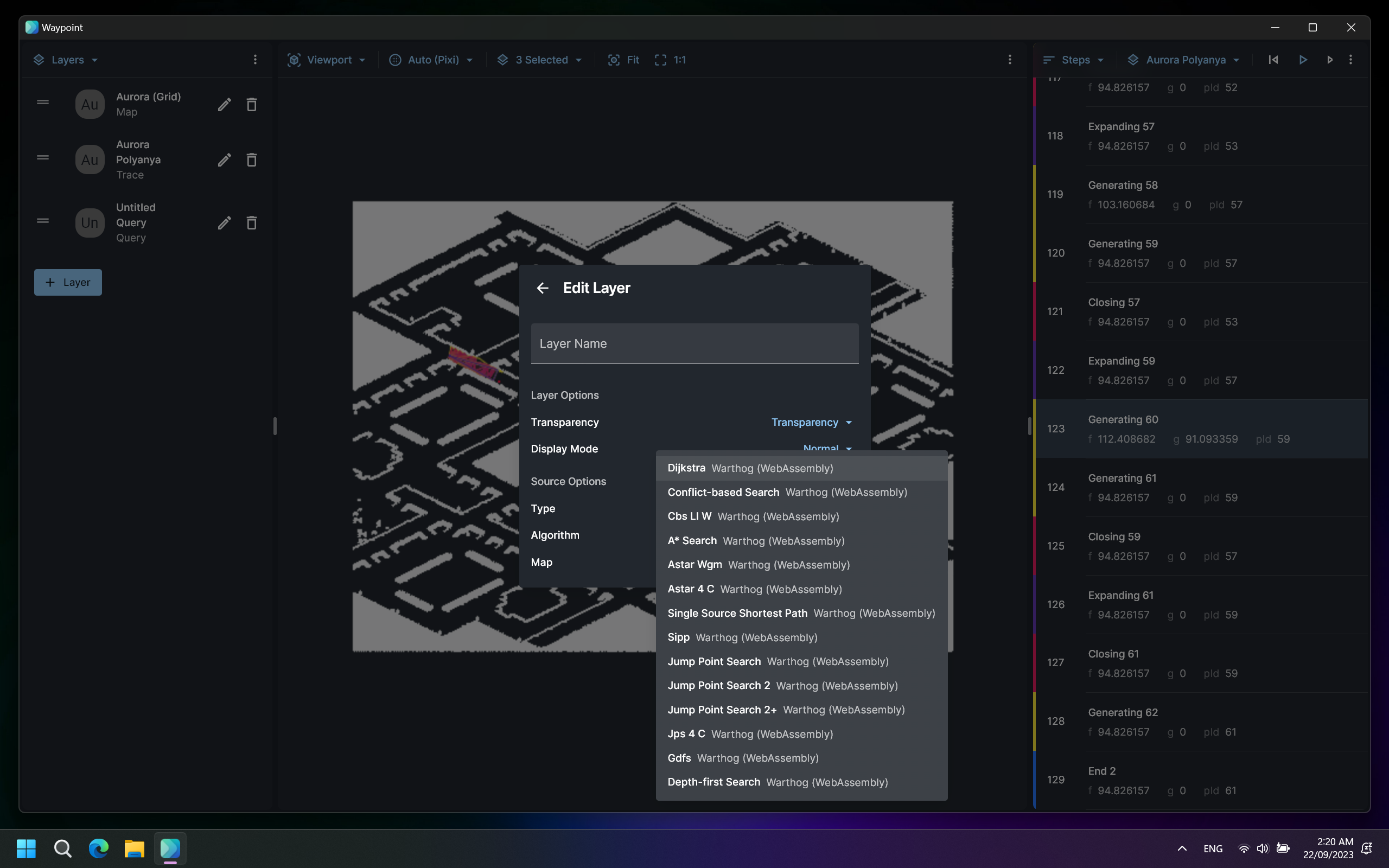
Previously, the layer editor is presented as a modal. It required multiple clicks to load a file and the interface is a bit confusing. In this version, the layer editor is redesigned as a popover and is significantly more usable.
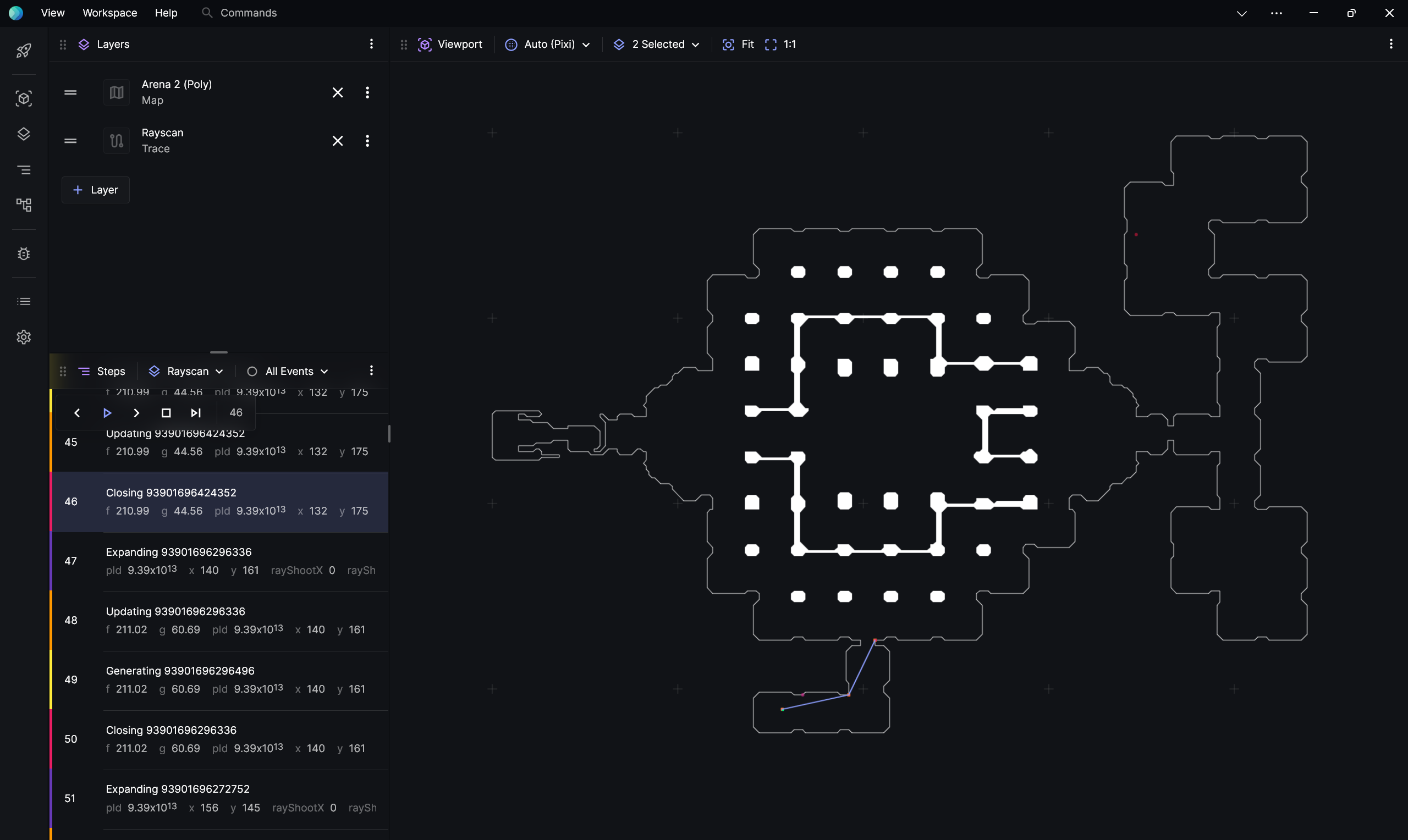
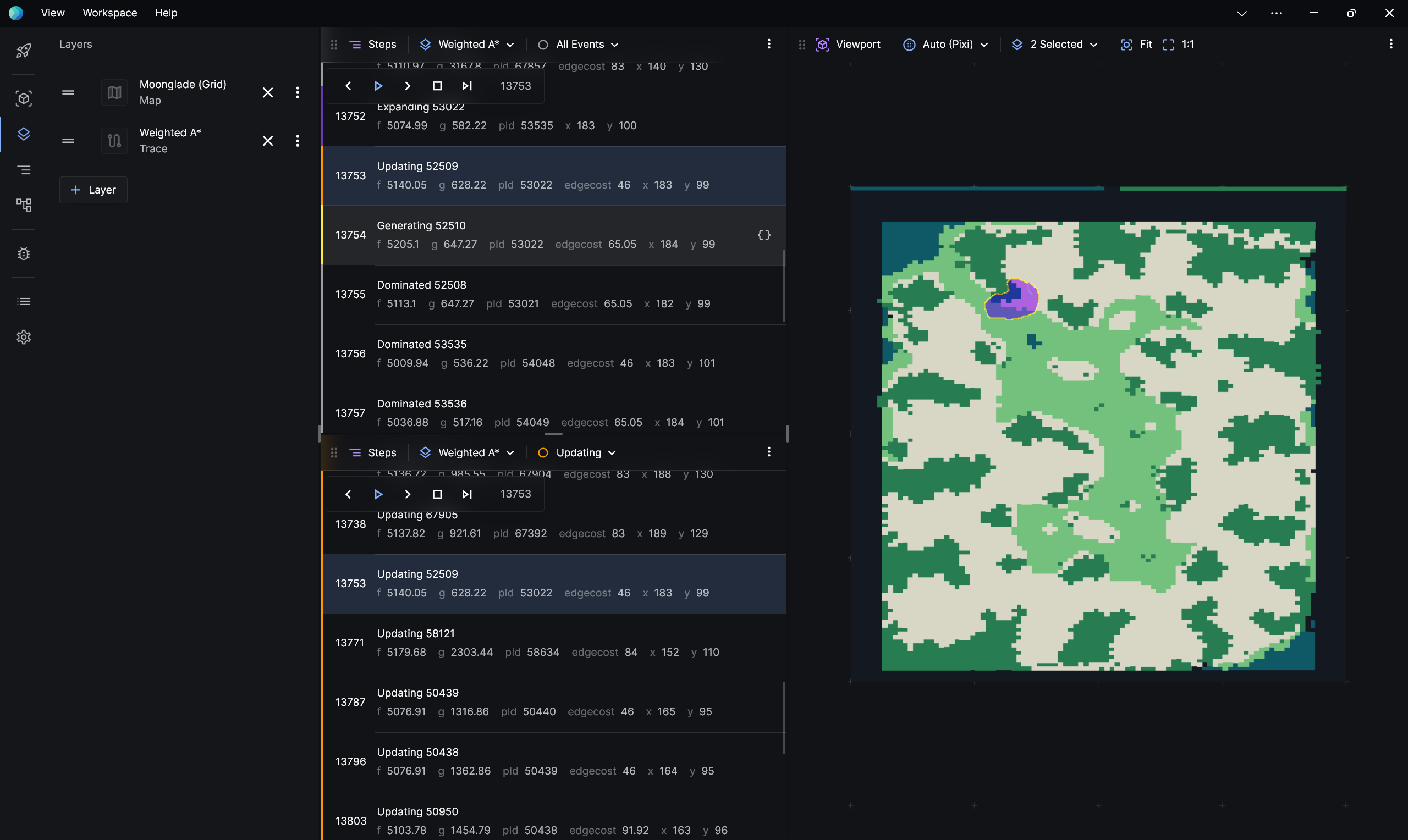
Previously, the playback controls tend to be hidden from immediate sight due to all controls being on the main toolbar. In this version, the playback controls are separated into their own island.

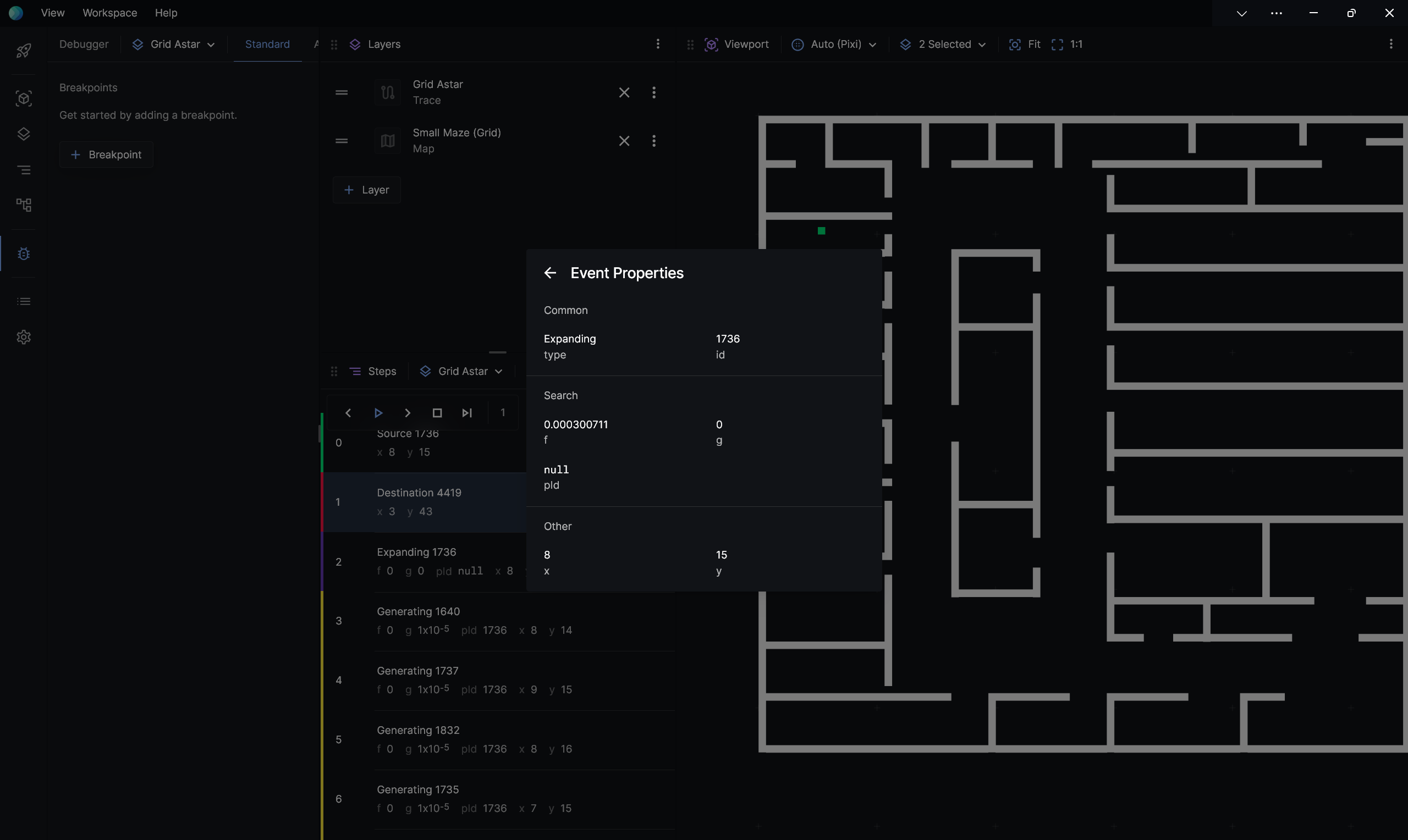
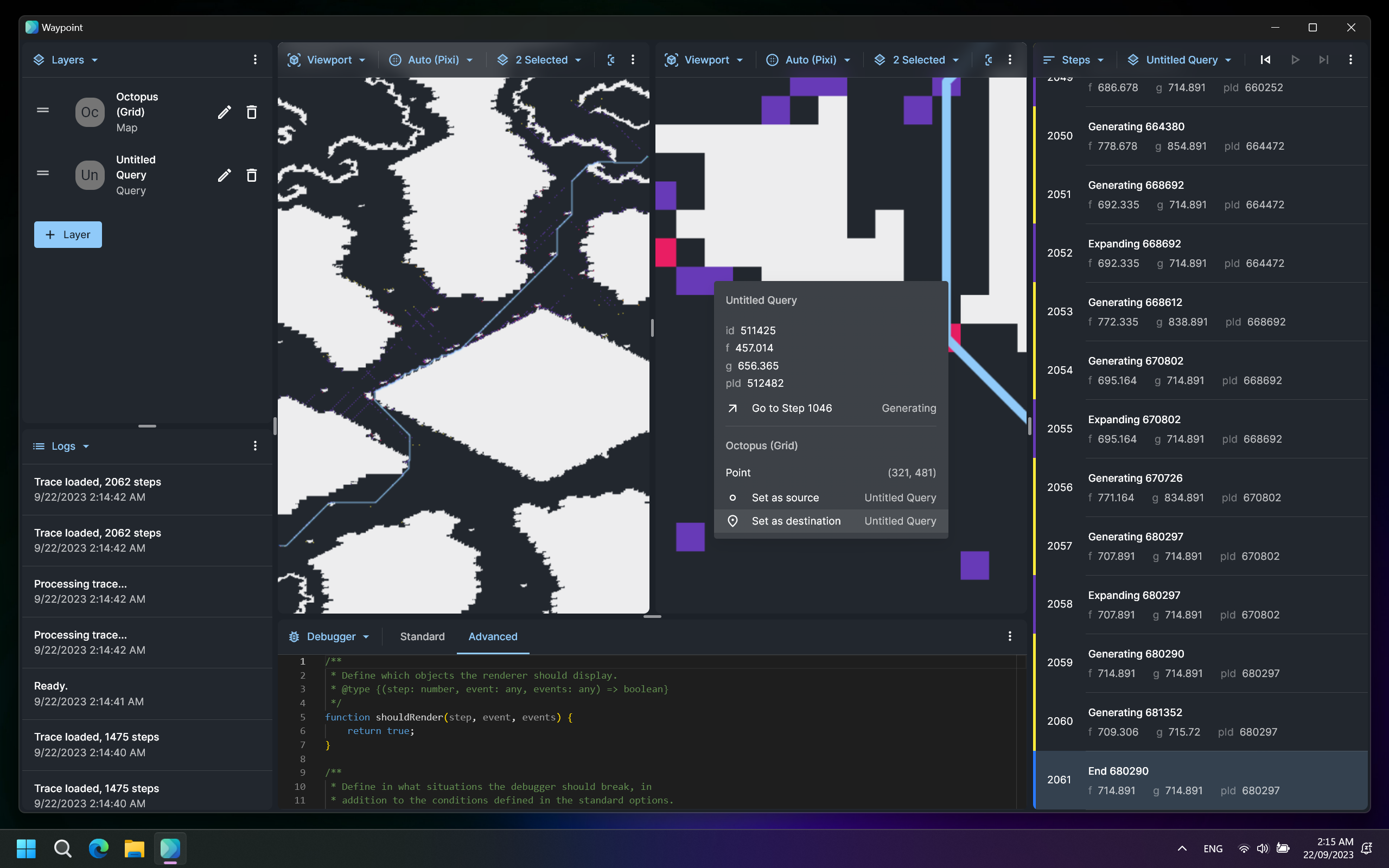
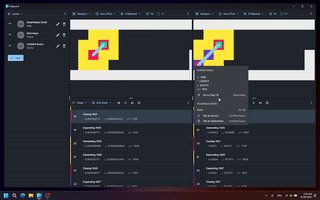
We added a way to view all of the properties of an event. This can be opened through clicking on See All Properties of an event in the Steps panel.

We added the ability reorganise your panels by moving them around. You can do this by dragging the handle in the top left corner.
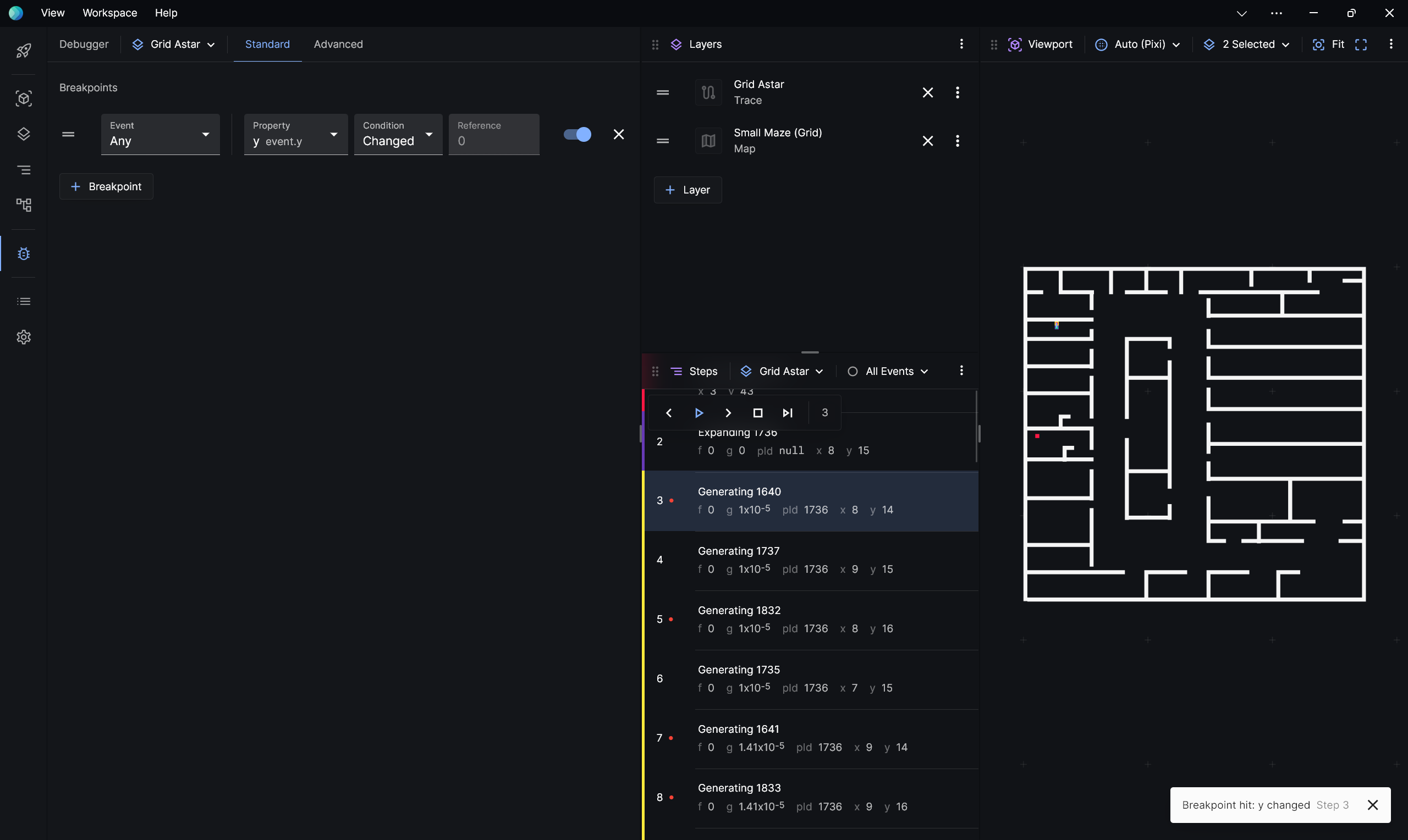
We introduced a per-layer error API that displays an error label when a layer encounters a problem. For example, if a map couldn't load correctly.
We introduced a simple import/export mechanism for quickly sharing or restoring your work. This can be found in the title bar menu (Workspace > Open Workspace, Workspace > Save Workspace).
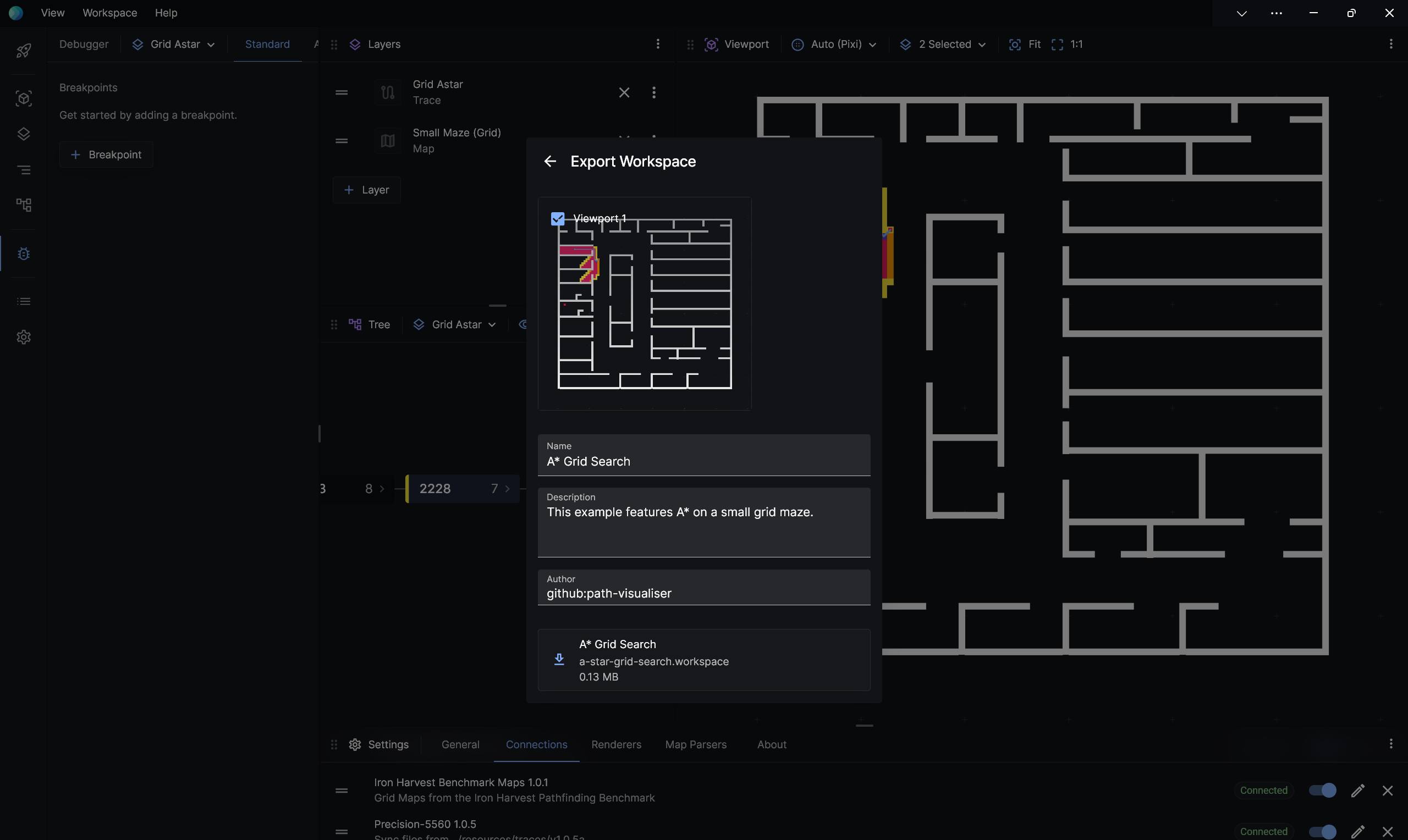
We designed a simple way to export your workspaces with metadata. In the future, you'll be able to upload these to a community repository.

You can now drag and drop any assortment of files into the visualiser.
To help with development and debugging workflows, we provided a way to see live update of search traces. With the right tooling, you'll be able to make changes to your code and then immediately see its visualisation. We're still refining this feature.
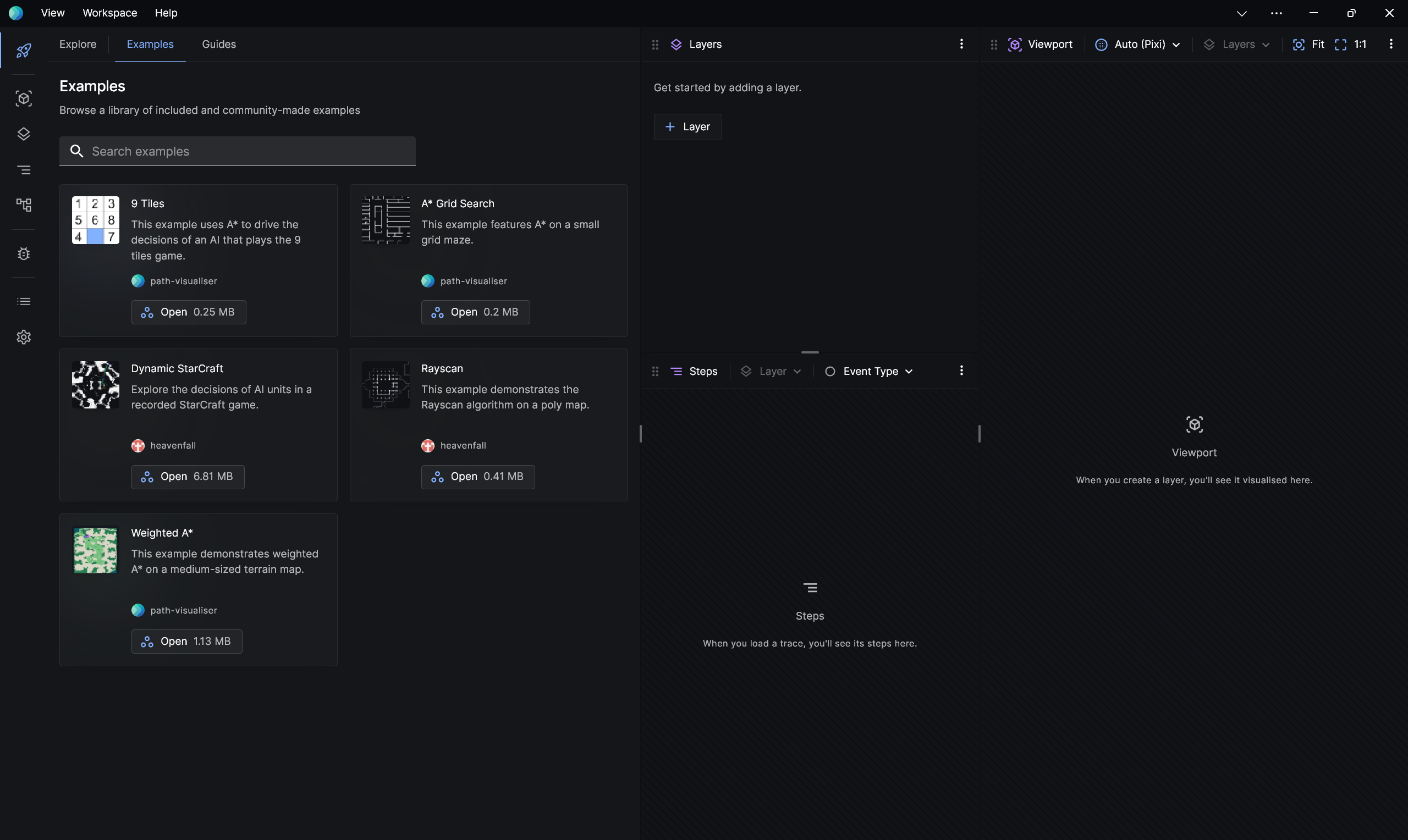
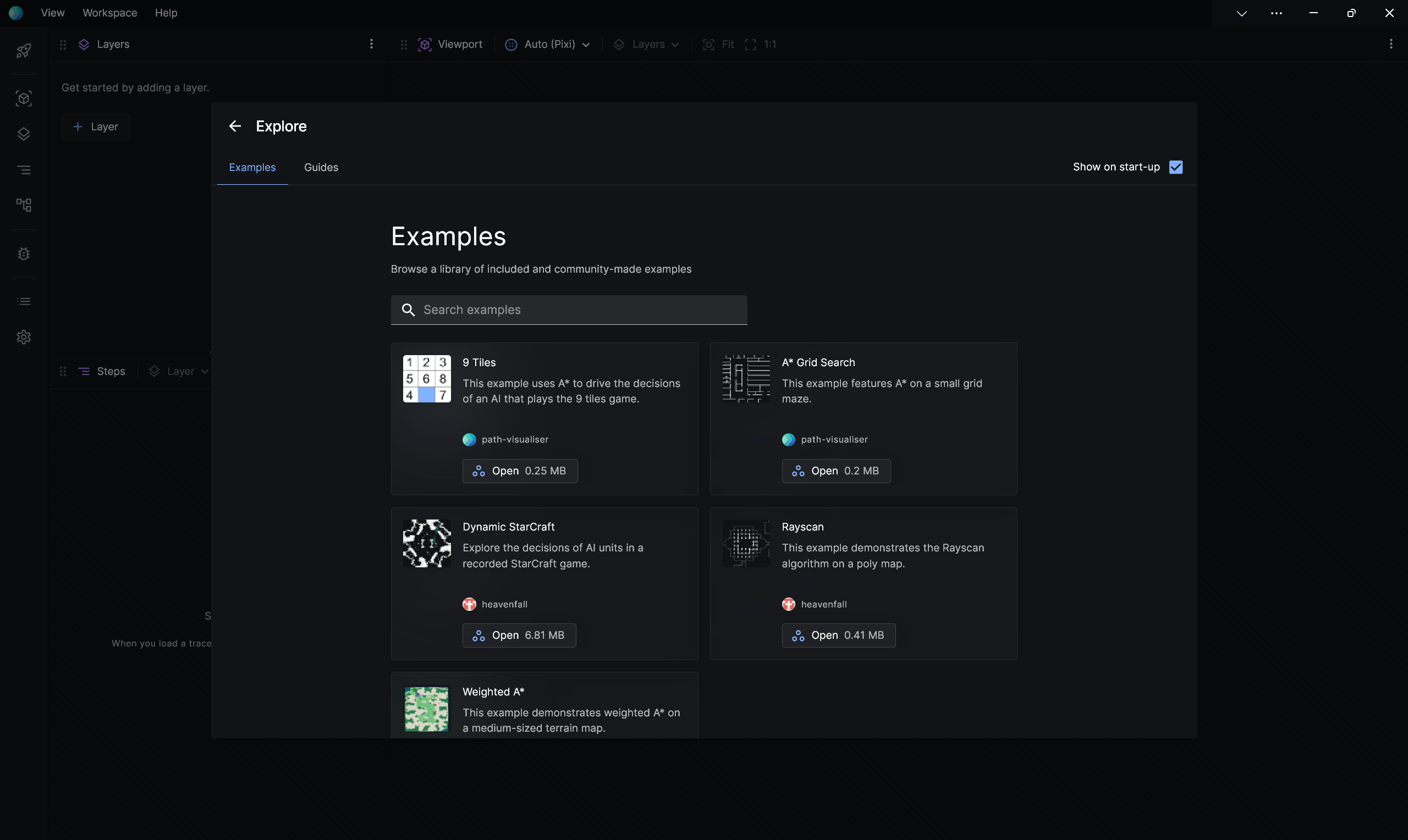
We added a hub for new users to try out built-in visualisations.

For new users, this panel would display on start-up.

We introduced a way to fit specific layers to the viewport.
We added the ability to filter events in the Steps view by event type.

The debugger was updated with some new features. In the standard editor, you can now specify to break when a value changed from its parent. In the advanced editor, you now get access to parent and children variables.

We slightly improved perceived performance by increasing resolution when playback is paused and decreasing resolution when it is playing. We also implement dynamic framerate so the playback should feel more consistent.
See issues on our bug tracker.
See releases for v1.2.0 here.
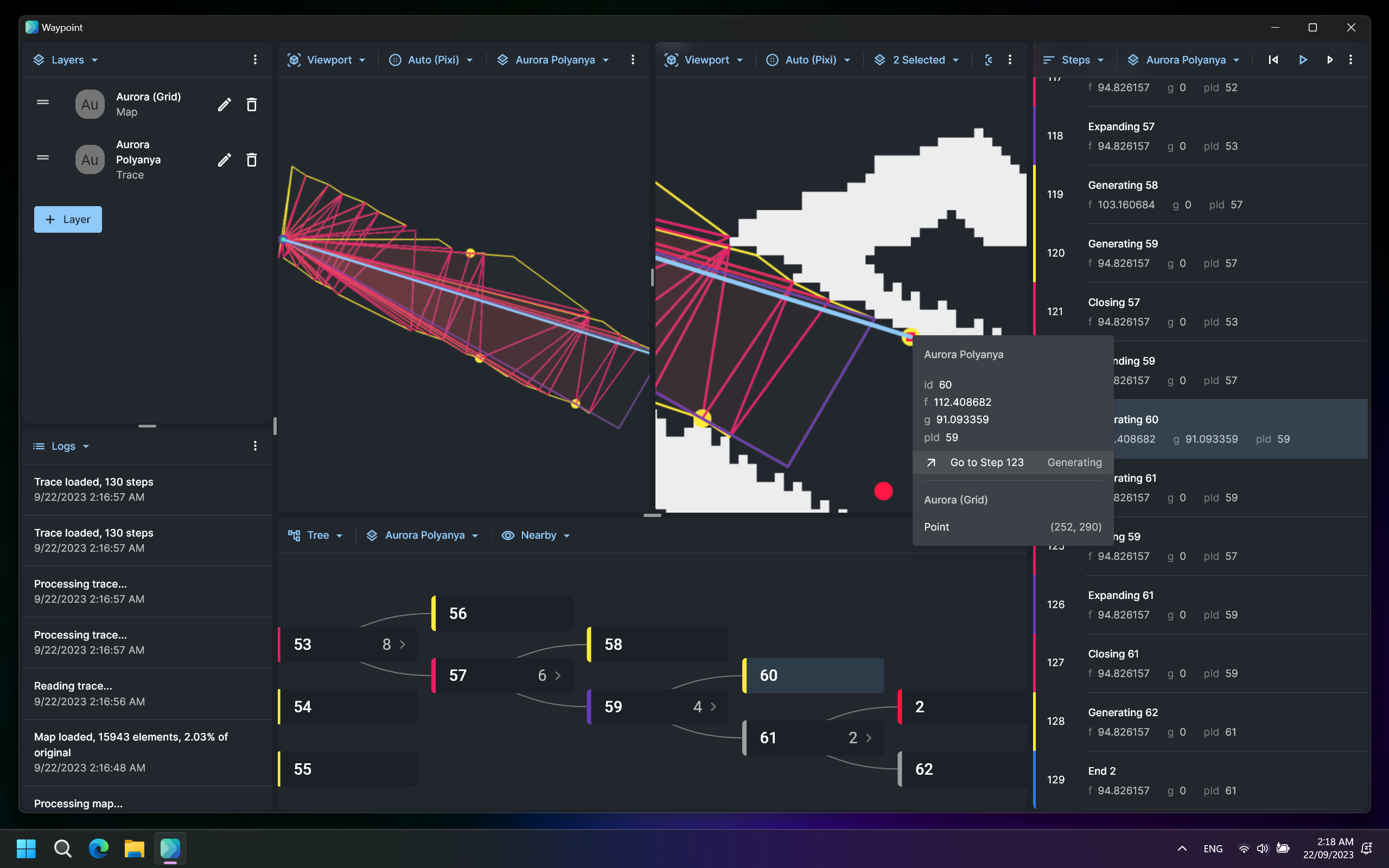
Posthoc is completely rebuilt to support dynamic and reconfigurable panels, so you can adjust the UI to fit your workflow or use case. Check out the use cases section for examples.

Visualise what you need by adding it as a layer to the app.
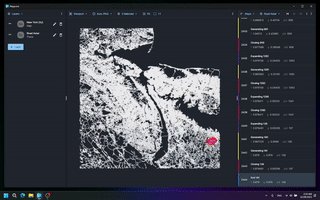
The Trace layer renders a search trace. Search traces are JSON documents produced by pathfinding solvers that record steps in the search process.

The Map layer renders maps in a supported format.

The Query layer interfaces with solvers to display search traces for arbitrary problem instances.

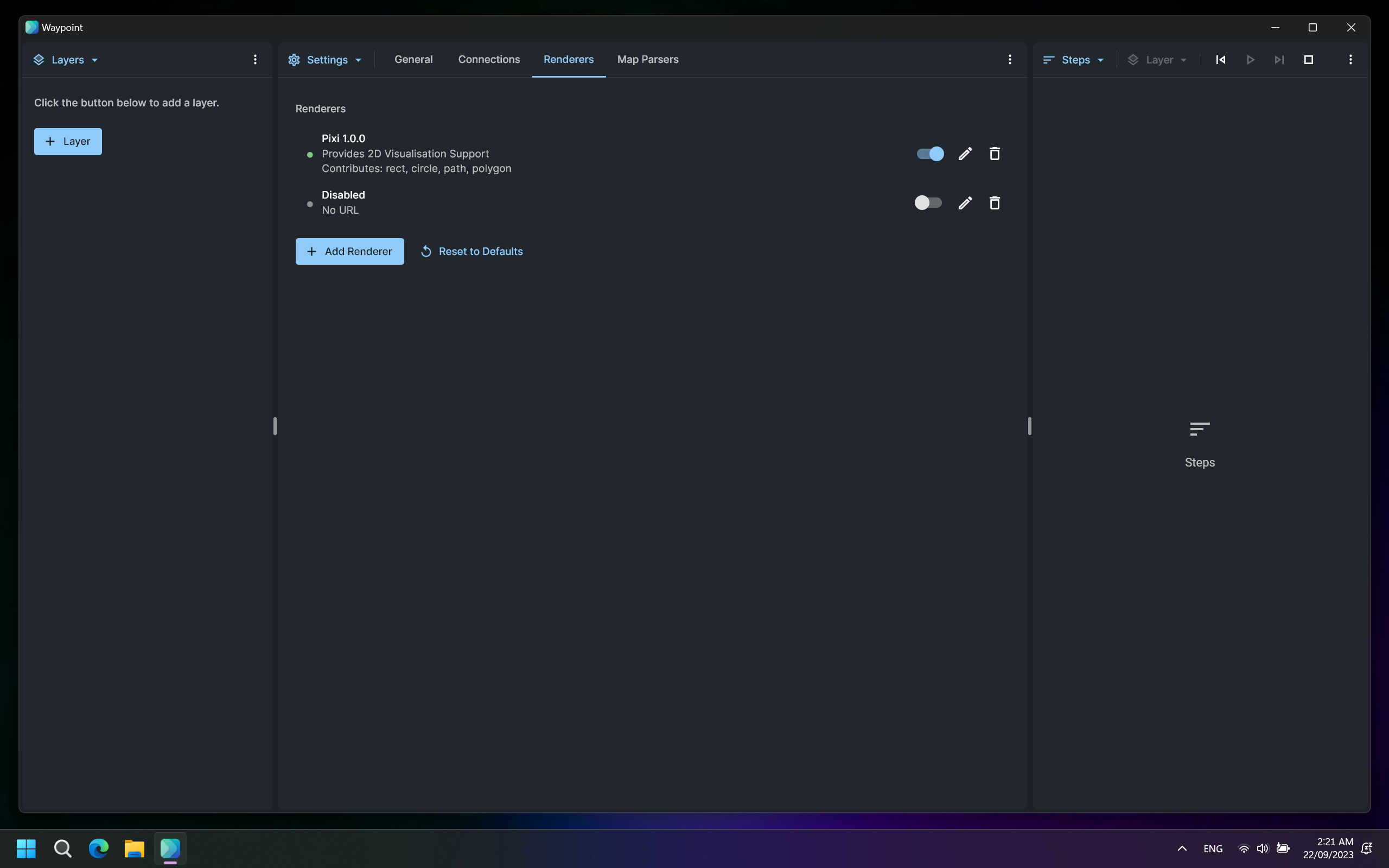
Renderers (a.k.a. the Viewport panel) can now be added to Posthoc via extensions (the exact implementation is work-in-progress). This will allow for future renderers to be added with ease (for example, a 3D renderer).

Manage view layers using the Layers panel.
The Viewport panel renders your layers by making use of an installed renderer (by default, the 2D renderer). You can choose which layers to render, as well as auto-fit the contents to the viewport, or display the contents at 1:1 scale.
If your pathfinding search problem does not have a convenient spatial embedding (or if you just wanted to), you can also visualise any search trace in a hierarchal format with the Tree panel. You can choose how many nodes to render at once.
View and replay the recorded events of the search process using the Steps panel.
Debug a search trace using the Debugger panel. This feature is currently non-functional in version 1.0.4.
Manage connections to solvers and renderers in the Settings panel.
Posthoc will keep a record of all alerts in the Logs panel.
The basic 2D renderer is built to be reliable and highly performant. Internally, it delegates rendering to background processes. The main process figures out which sections of the screen needs to be repainted (and what resolution) and requests those tiles from the subprocesses.

There is built-in support for grid (.grid/.map), network (.co/.gr/.xy), mesh (.mesh), and polygon (.poly) map files. Conversions may be required.
| Grid | Network | Mesh | Poly | |
|---|---|---|---|---|
| Conversions required | Rename your *.map files to *.grid | Use dimacs2xy to convert .co/.gr files to .xy | Update your .mesh file to version 3 | None required |
The renderer and map parser performs optimisations to handle the rendering of large maps.

Load a search trace and map into Posthoc.

Move around a search trace through the Viewport, Tree, and Steps panel.

The example uses the search trace format to tell the renderer to draw each event in the search process as a triangle.

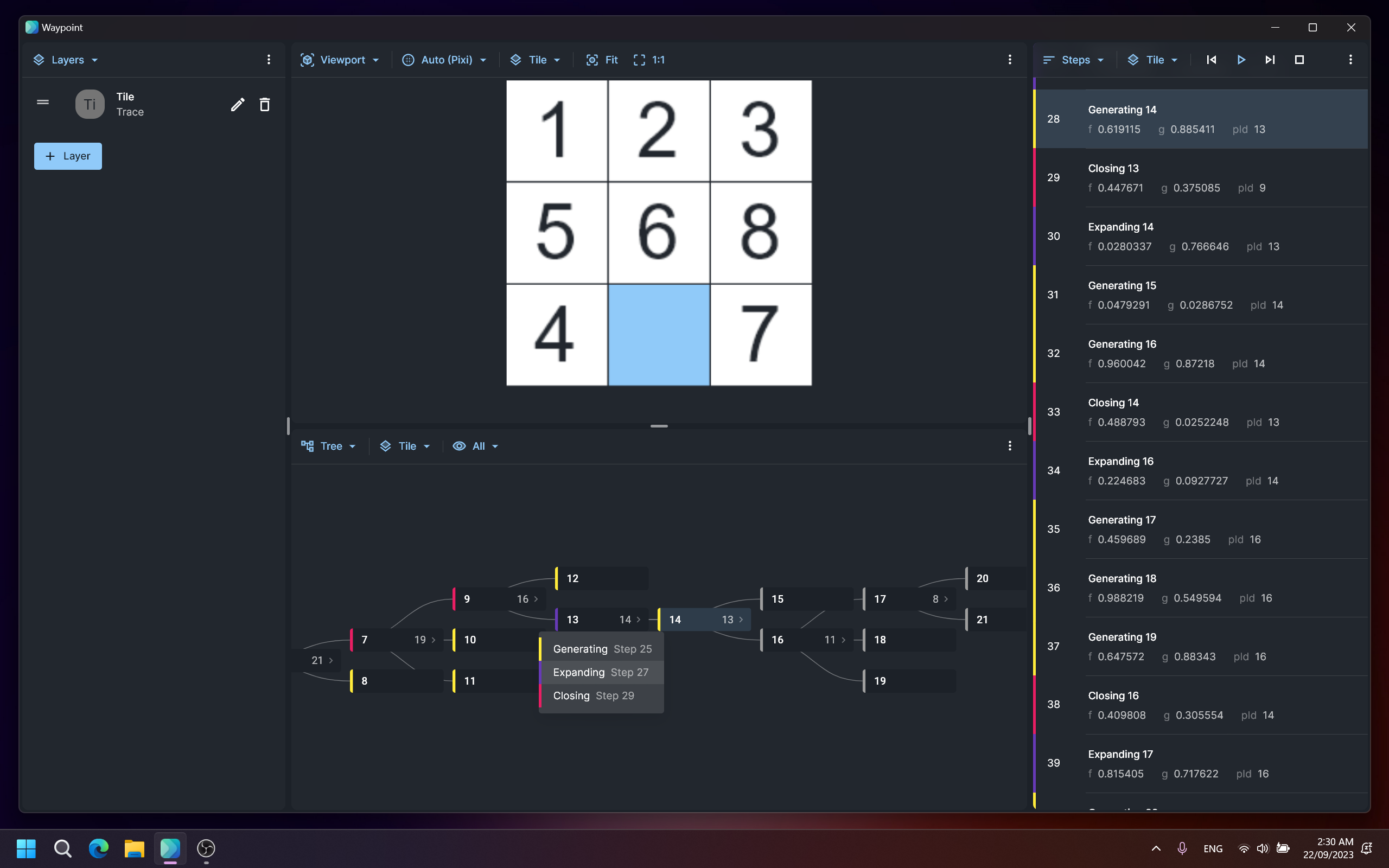
This example uses the search trace format to tell the renderer how to display the current state of a 9-tile puzzle.

This example runs a query using Warthog (WebAssembly) over a grid map.

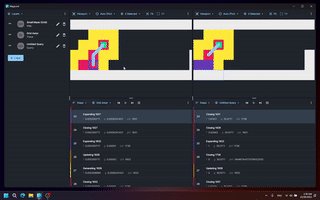
This example compares the search process of two A* implementations, one as a Search Trace file, and another as a query. We display these side-by-side.

Get Posthoc as a standalone application for Windows.
Get Posthoc as a standalone application for Linux.
Use Posthoc in your browser, or install it as a web app.
This is the Warthog solver compiled to WebAssembly. Add this URL as a Web Worker connection in Posthoc (it should also be there by default).
https://cdn.jsdelivr.net/gh/path-visualiser/app@adapter-warthog-wasm-dist/warthog-wasm.mjs
This is the Warthog solver running behind an adapter server. The adapter translates requests into Warthog problem instances, and converts Warthog output into the search trace format. The visualiser and solver communicates through a WebSocket channel.
git clone https://github.com/ShortestPathLab/posthoc-app
cd ./app/adapter-warthog-websocket
npm i
npm start
Then, as prompted, add the server's URL as a Socket.io connection in Posthoc.
This is an example adapter that exclusively serves iron harvest grid maps to demonstrate how you could serve maps as well as run search queries.
git clone https://github.com/ShortestPathLab/posthoc-app
cd ./app/adapter-iron-harvest
npm i
npm start
Then, as prompted, add the server's URL as a Socket.io connection in Posthoc.
Posthoc may freeze when the search trace contains too many steps. This is due to the inefficient way the path is currently calculated.
Currently, queries on the network maps will force the source and destination nodes to be 0.